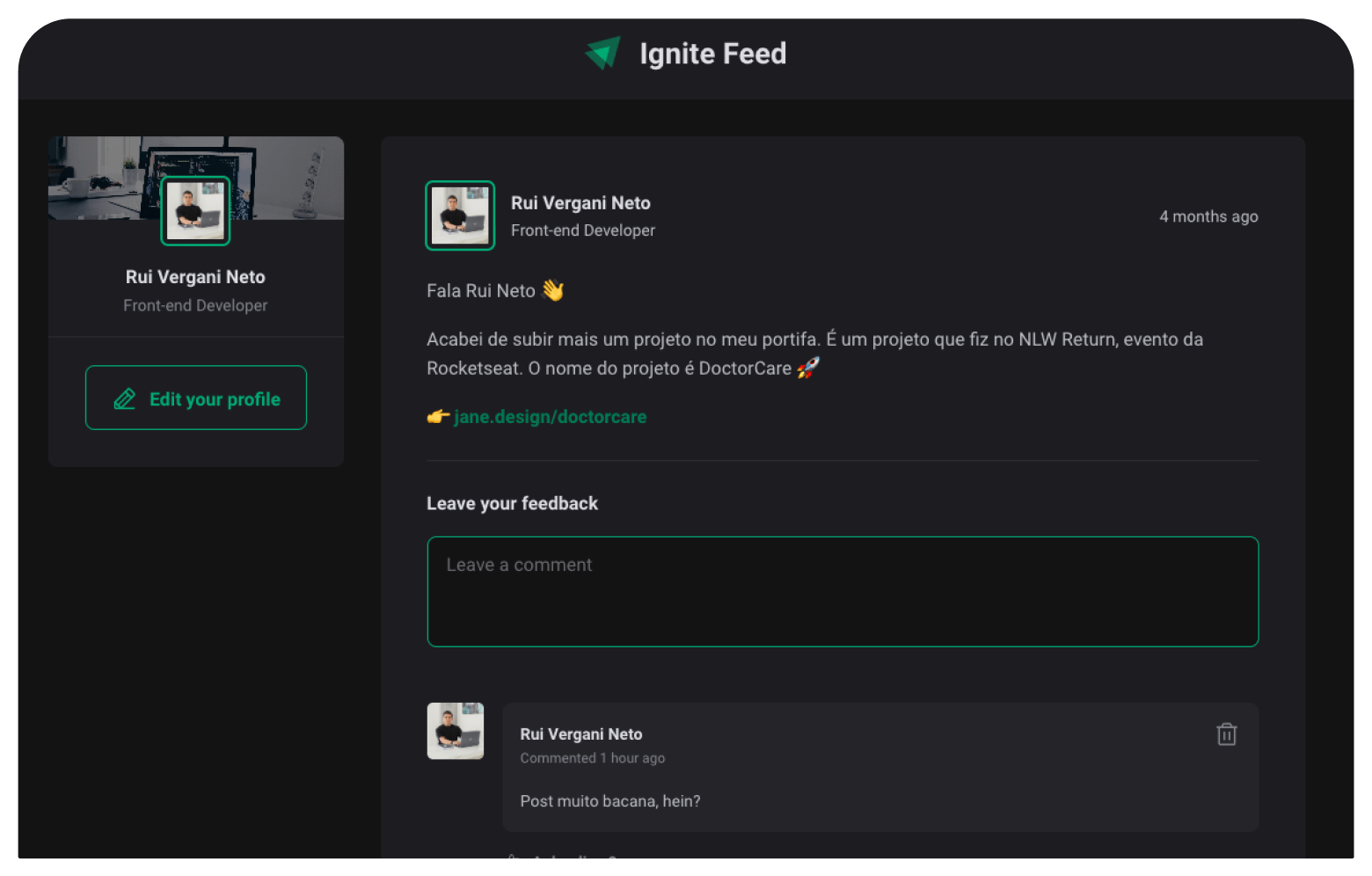
Rui Neto
Front-end Developer
I'm a Computer Science graduate at Staffordshire University in London, United Kingdom and I've been working as a front-end developer for 4 years. My experiences in the area of programming made me evolve as a professional and programming became my favorite hobby.
@rui.vergani